AÑADIENDO GADGETS AL BLOG.
En esta tarea deberás añadir gadges al blog. Como mínimo agregarás los siguientes:
Puedes añadir más si te parece oportuno. La mayoría de los que se proponen nos los ofrece Blogger, pero alguno habrá que descargarlo de Internet.
- Una barra de búsqueda en la columna lateral.
- Una lista de enlaces en la columna lateral.
- Un vídeo de YouTube en la columna lateral.
- Un contador de visitas en la columna lateral.
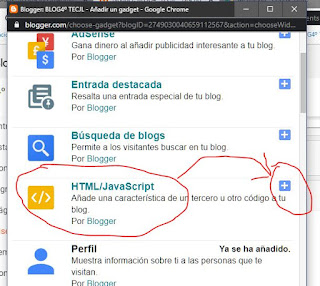
- Un elemento externo HTML/Javascrip en la columna lateral, que puede ser un reloj, una mascota, un widget meteorológico, un reproductor de MP3, etc.
- Un visor de noticias de actualidad en la parte inferior de la página.
Puedes añadir más si te parece oportuno. La mayoría de los que se proponen nos los ofrece Blogger, pero alguno habrá que descargarlo de Internet.
Empecemos.
Para empezar a añadir gadgets accederemos a las opciones de configuración.
1.- Selecciono la opción diseño de la paleta de configuración de elementos del blog.
Lo he añadido dejando las opciones de configuración que vienen por defecto.
He añadido un widget de estadísticas del blog.
1.- Selecciono la opción diseño de la paleta de configuración de elementos del blog.
2.- Pulsamos añadir un gadget donde corresponda en cada caso.

3.- Buscamos el gadget, lo añadimos y lo configuramos. Luego guardamos los cambios, actualizamos y comprobamos el resultado.


Gadget de barra de búsqueda.

3.- Buscamos el gadget, lo añadimos y lo configuramos. Luego guardamos los cambios, actualizamos y comprobamos el resultado.


Gadget de barra de búsqueda.
Lo he añadido dejando las opciones de configuración que vienen por defecto.
Gadget contador de visitas.
He añadido un widget de estadísticas del blog.
Gadget de lista de enlaces.
Para agregarlo, se selecciona el gadget de lista de enlaces. Me aparece la siguiente ventana de configuración:
He puesto como título ENLACES, he dejado en blanco el número de enlaces a mostrar para que se muestren todos. Le he puesto un nombre al enlace para saber de que es, PLANTILLAS PARA BLOGGER. Luego pego la dirección URL de la página que tenía abierta en otra pestaña del navegador. Pulso añadir enlace y luego guardar. Por último, guardo disposición en la ventana de edición de diseño.
Más tarde, podré editar el gadget, añadiendo más enlaces de la misma forma. Yo, de momento tengo 2 enlaces.
Gadget de video de YouTube.
Para poner el vídeo de YouTube voy a insertar un gadget HTML/Javascrip.
Se me abre una ventana para ponerle un nombre al gadget e insertar el código HTML del vídeo que quiero que aparezca.
Podéis ver el vídeo que he puesto yo en la columna lateral de este blog para aprender a generar el código HTML que vamos a pegar aquí después de haberlo copiado con clic derecho.
En el vídeo se muestra como el código se pega en la página, pero nosotros lo vamos a pegar en el gadget de la columna lateral.
Gadget de elemento externo HTML/Javascrip.
Nosotros ya hemos insertado un elemento de este tipo en el apartado anterior. Ahora, en lugar de un vídeo de YouTube pondremos un elemento genérico, que puede ser el que queráis. No todos los que son gratis funcionan y algunos funcionan al principio y pasado un cierto tiempo dejan de hacerlo. En Internet se ofrecen multitud de widgest para insertar, lo único que necesitamos es generar el código HTML para pegarlo y, en ocasiones será necesario ajustar sus dimensiones.
Vamos a agregar un nuevo gadget HTML/Javascrip a la columna lateral desde la ventana de edición de diseño. En este caso vamos a insertar un widget del tiempo,es de nuestra localidad.
1.- Para ello pulso en "diseño". Se me abre la ventana donde está la estructura del blog y a continuación pulso en la barra lateral "añadir un gadget"
2.- En la ventana siguiente, tenemos que poner un título y pegar el código HTML del elemento a insertar en este caso el widget del tiempo.es.
3.- Para buscar ese código, busca en Internet widget del tiempo.es y pulsa en la primera página de la búsqueda.
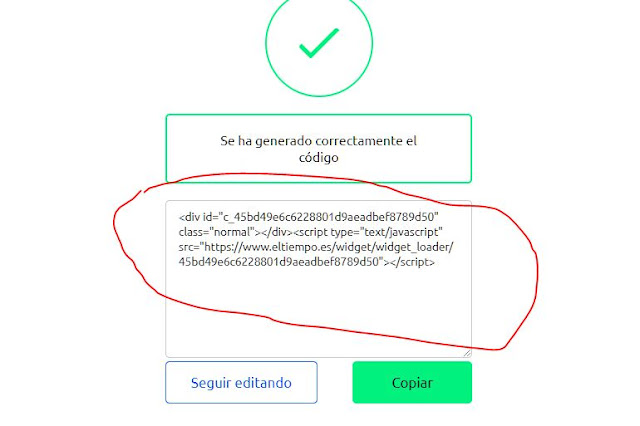
3,. En esta página seleccionamos: la localidad, el tipo de widget, el idioma, los símbolos que van a aparecer, el número de días, las unidades de temperatura, los colores, tamaño, etc. Cuando esté a nuestro gusto, al final de la página aceptamos las condiciones y pulsamos en "generar código". Cuando esté generado el código los copiamos.
4.- Esté código es que hay que pegar en la ventana que se nos ha abierto en el apartado 2. Por último, guardar los cambios y actualizar el blog.
4.- En la ventana de configuración de diseño, que se muestra en la figura del punto 2, podemos modificar la posición de los gadgets simplemente arrastrándolos con el ratón, así podremos ordenar la disposición en la barra lateral a nuestro gusto.
En el siguiente vídeo os muestro como lo he hecho. .vídeo3 tutorial
Recordad que podéis añadir más cosas para dejar el blog a vuestro gusto. Hay multitud de recursos en internet y ya hemos visto como se hace.
Podéis ver el vídeo que he puesto yo en la columna lateral de este blog para aprender a generar el código HTML que vamos a pegar aquí después de haberlo copiado con clic derecho.
En el vídeo se muestra como el código se pega en la página, pero nosotros lo vamos a pegar en el gadget de la columna lateral.
Si os fijáis en la imagen anterior, el vídeo tendrá unas dimensiones de 560 px de ancho y 315 de alto. Mi columna lateral tiene menos de 300 px de ancho, por lo que guardo los cambios, actualizo el blog y observo que el vídeo se sale de la columna.
Para solucionar esto, edito el gadget y regreso a la pantalla de la imagen anterior. Cambio el ancho y el alto con cuidado de no modificar nada más. Yo le he puesto 240 px de ancho 150 px de alto.
Guardo los cambios y observo el resultado. Si encaja bien en mi columna y no sobra demasiado espacio me doy por satisfecho.
Nosotros ya hemos insertado un elemento de este tipo en el apartado anterior. Ahora, en lugar de un vídeo de YouTube pondremos un elemento genérico, que puede ser el que queráis. No todos los que son gratis funcionan y algunos funcionan al principio y pasado un cierto tiempo dejan de hacerlo. En Internet se ofrecen multitud de widgest para insertar, lo único que necesitamos es generar el código HTML para pegarlo y, en ocasiones será necesario ajustar sus dimensiones.
Vamos a agregar un nuevo gadget HTML/Javascrip a la columna lateral desde la ventana de edición de diseño. En este caso vamos a insertar un widget del tiempo,es de nuestra localidad.
1.- Para ello pulso en "diseño". Se me abre la ventana donde está la estructura del blog y a continuación pulso en la barra lateral "añadir un gadget"
2.- En la ventana siguiente, tenemos que poner un título y pegar el código HTML del elemento a insertar en este caso el widget del tiempo.es.
3.- Para buscar ese código, busca en Internet widget del tiempo.es y pulsa en la primera página de la búsqueda.
3,. En esta página seleccionamos: la localidad, el tipo de widget, el idioma, los símbolos que van a aparecer, el número de días, las unidades de temperatura, los colores, tamaño, etc. Cuando esté a nuestro gusto, al final de la página aceptamos las condiciones y pulsamos en "generar código". Cuando esté generado el código los copiamos.
4.- Esté código es que hay que pegar en la ventana que se nos ha abierto en el apartado 2. Por último, guardar los cambios y actualizar el blog.
Gadget de visor de noticias de actualidad.
Este gadget lo he añadido en la parte de abajo de mi plantilla.
El gadget es un Feed RSS
Al añadirlo me pide la URL del feed. Me voy a un periódico o revista que me lo proporcione. Yo, por ejemplo, he abierto en otra pestaña el periódico EL MUNDO y he buscado el símbolo del feed RSS en la página principal del periódico. En mi caso estaba al final de la página.
Al pulsar sobre el símbolo, me ha salido un listado con diferentes opciones de noticias. Yo he elegido "portada", que está el primero.
Pulso sobre el feed elegido y al abrirse, copio la URL de feed de la barra de direcciones del navegador. Esa será la URL que me pedían al añadir el gadget. Pego la URL en el gadget, elijo el número de noticias que quiero que me aparezcan y guardo los cambios. Cuando termine, veré los titulares de actualidad en mi blog.
El gadget es un Feed RSS
Al añadirlo me pide la URL del feed. Me voy a un periódico o revista que me lo proporcione. Yo, por ejemplo, he abierto en otra pestaña el periódico EL MUNDO y he buscado el símbolo del feed RSS en la página principal del periódico. En mi caso estaba al final de la página.
Al pulsar sobre el símbolo, me ha salido un listado con diferentes opciones de noticias. Yo he elegido "portada", que está el primero.
Pulso sobre el feed elegido y al abrirse, copio la URL de feed de la barra de direcciones del navegador. Esa será la URL que me pedían al añadir el gadget. Pego la URL en el gadget, elijo el número de noticias que quiero que me aparezcan y guardo los cambios. Cuando termine, veré los titulares de actualidad en mi blog.
4.- En la ventana de configuración de diseño, que se muestra en la figura del punto 2, podemos modificar la posición de los gadgets simplemente arrastrándolos con el ratón, así podremos ordenar la disposición en la barra lateral a nuestro gusto.
En el siguiente vídeo os muestro como lo he hecho. .vídeo3 tutorial
Recordad que podéis añadir más cosas para dejar el blog a vuestro gusto. Hay multitud de recursos en internet y ya hemos visto como se hace.














No hay comentarios:
Publicar un comentario